On This Page
GitHub
Greenwood can easily be configured to work with GitHub Pages (opens in a new window) and GitHub Actions. With this guide, anytime you push to the designated branch, GitHub will automatically build your project with Greenwood and publish it to GitHub Pages.
You can see an example project in our demonstration repo (opens in a new window).
Prerequisites
Following the steps outlined here (opens in a new window), first make sure you have already:
-
Created a repo in the format {username}.github.io or {username}.github.io/{repo-name}
-
If using {username}.github.io/{repo-name}, make sure to set Greenwood's base path configuration to match
export default { basePath: "/repo-name", }; -
Get your project all setup in your repository.
-
If you don't have a build script, let's add one to package.json to use in our GitHub Action
{ "scripts": { "build": "greenwood build" } }
Setup
-
Create a file called .github/workflows/gh-pages.yml in your repo
-
Now add this GitHub Action, making sure to use the correct branch name for your project; master, main, etc. (We're leveraging this action (opens in a new window) at the end for the actual auto deploy)
name: Deploy GitHub Pages on: push: branches: # configure your branch accordingly - main jobs: build-and-deploy: runs-on: ubuntu-latest # match to your version of NodeJS steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 22 # or replace with yarn, pnpm, etc - name: Install Dependencies run: | npm ci # use your greenwood build script - name: Run Build run: | npm run build - name: Deploy to GitHub Pages uses: peaceiris/actions-gh-pages@v3 # change the branch name to match your repo if: ${{ github.ref == 'refs/heads/main' }} with: github_token: ${{ secrets.GITHUB_TOKEN }} publish_dir: ./public -
Now
gitcommit that and push it to your repo!
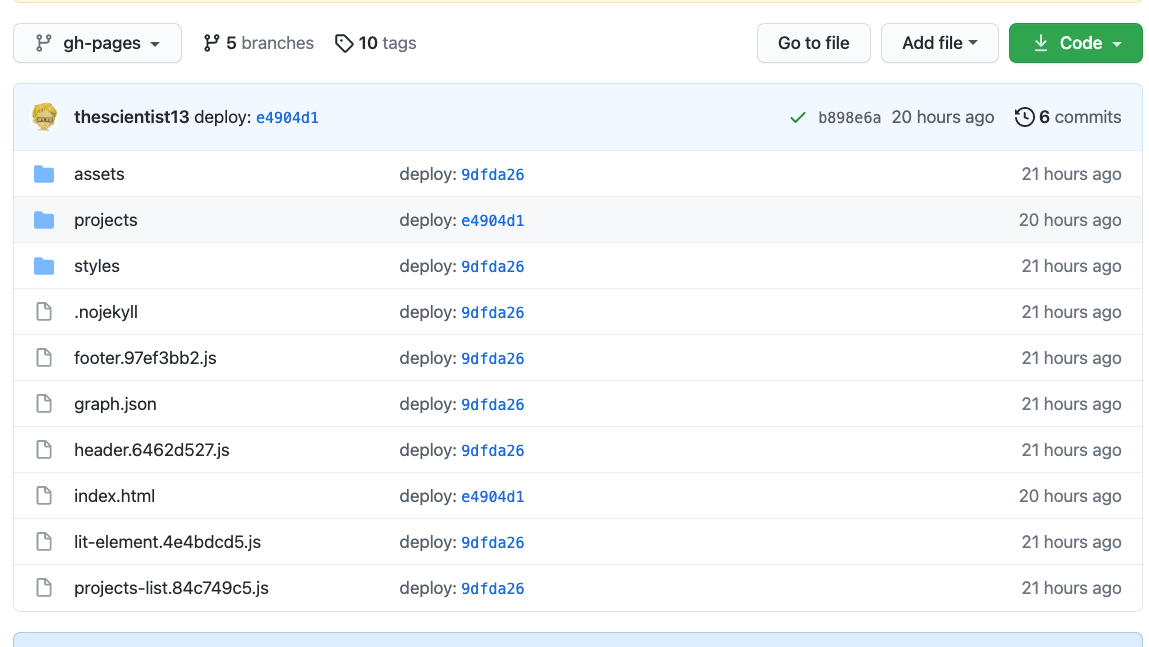
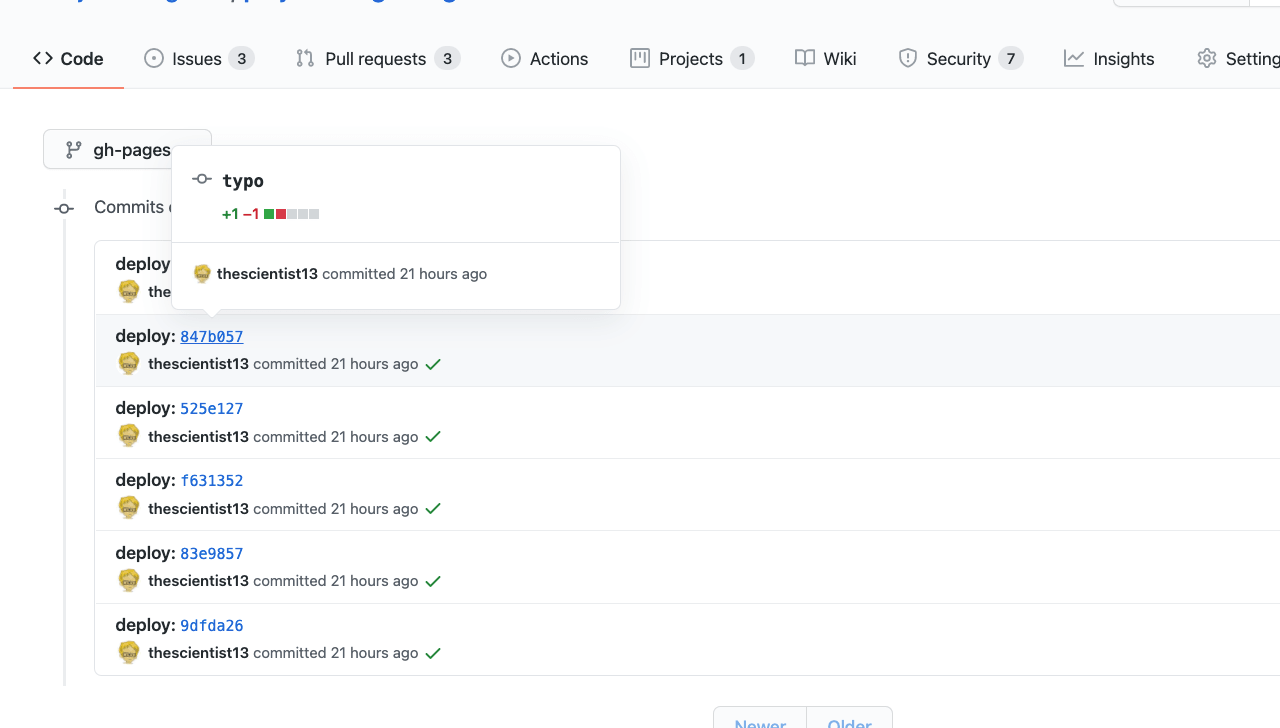
If all was successful, you should now see a gh-pages branch (opens in a new window) in your repo with the output of the public/ directory committed to it.

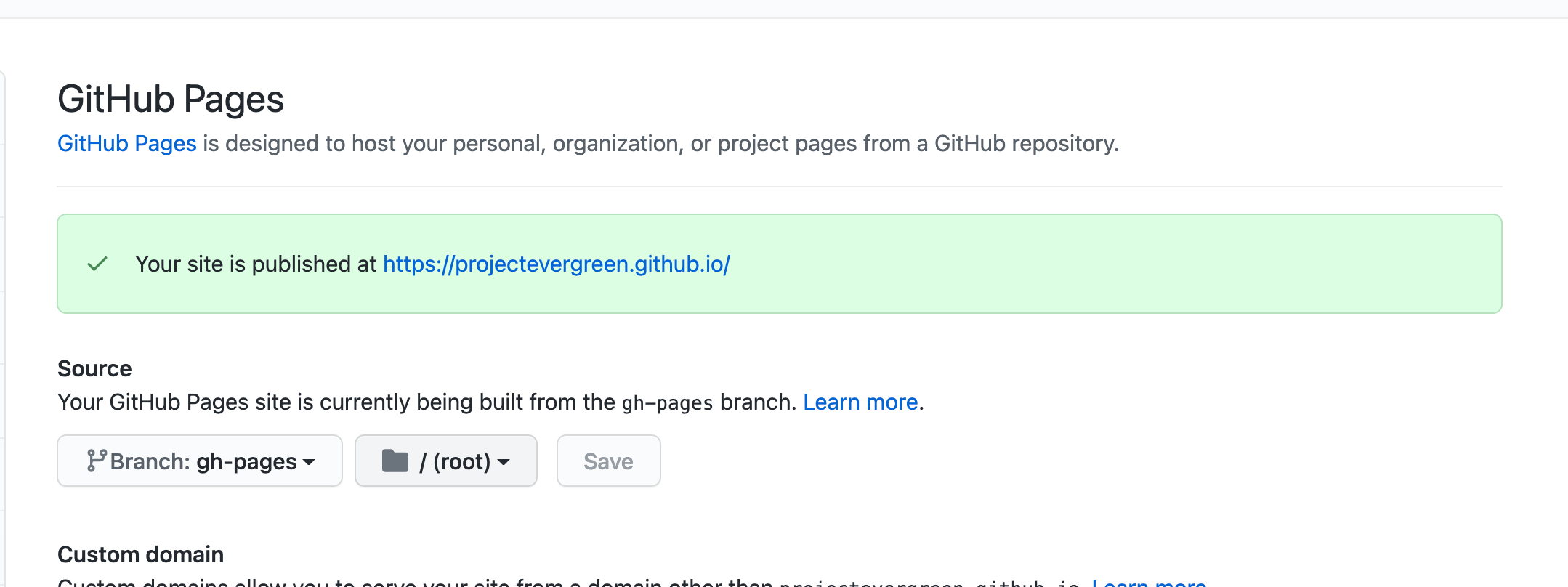
Now, configure your repository by going to your repo's Settings -> Pages (opens in a new window) and make the following changes.
- Set the source branch to gh-pages
- Set path to be /root

Next Steps
Now, everything should be setup so that on future pushes to the branch specified in the GitHub Actions workflow, GitHub pages should automatically build from the gh-pages branch and publish that. 🏆

Congrats, enjoy working on your website!! 🥳