Greenwood v0.24.0
Published: Mar 6, 2022
What's New
For this release, the Greenwood team would like to highlight how we were able to improve the speed of local development, and our decision to favor content over configuration. Let's dive in! 🤿
Local Development Enhancements
Greenwood understands the importance of a tight feedback loop and we are excited to share with you one of the key enhancements we made in this area. By using E-Tag (opens in a new window) headers to send 304 HTTP status code, the browser can avoid unnecessarily needing to transfer and process unchanged files during development. This is very similar to how a CDN functions.
Let's step through how it works. 👀
⚠️ Make sure you don't have Disable Cache set in your dev tools! ⚠️
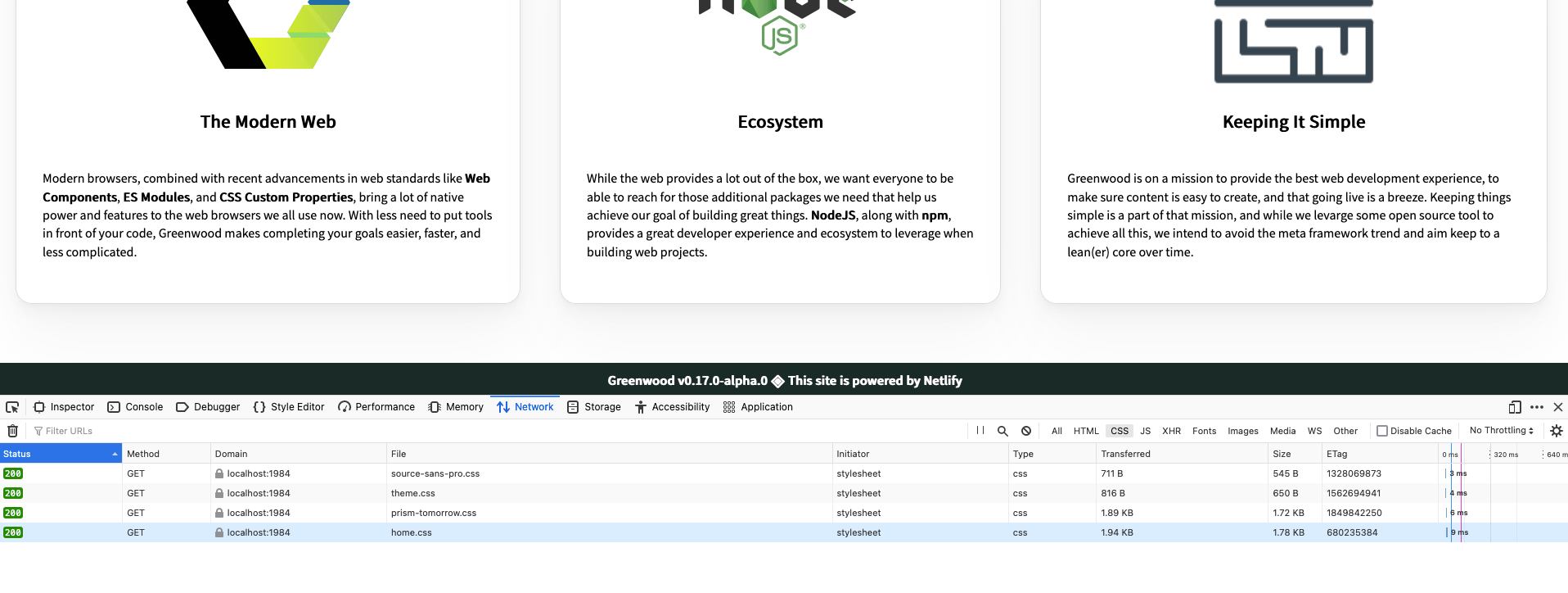
For this walk through, we're demonstrating how we tested it using the Greenwood website.
- Open a new tab with the network tab open
- Load the website with the
developcommand and observe the status of all requests is200
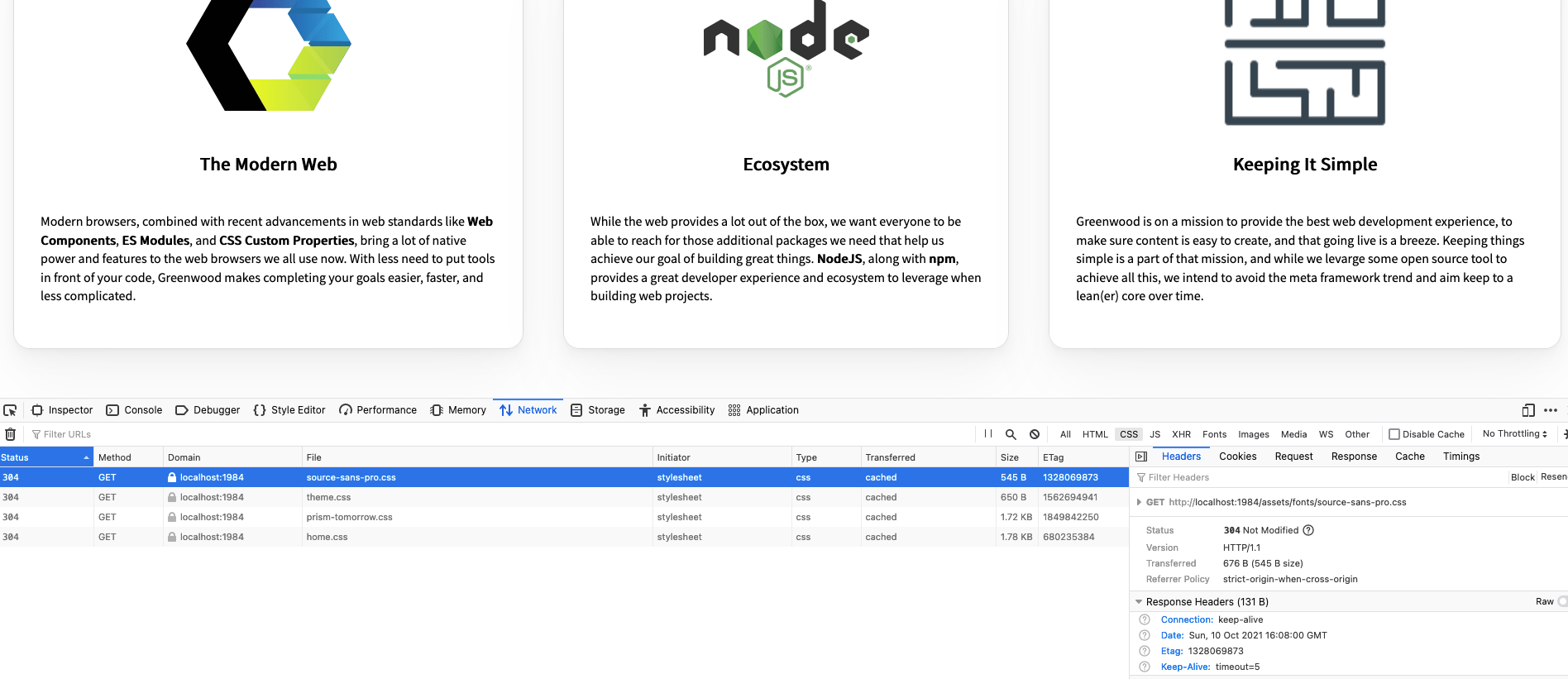
- Refresh and now the status should change to
304
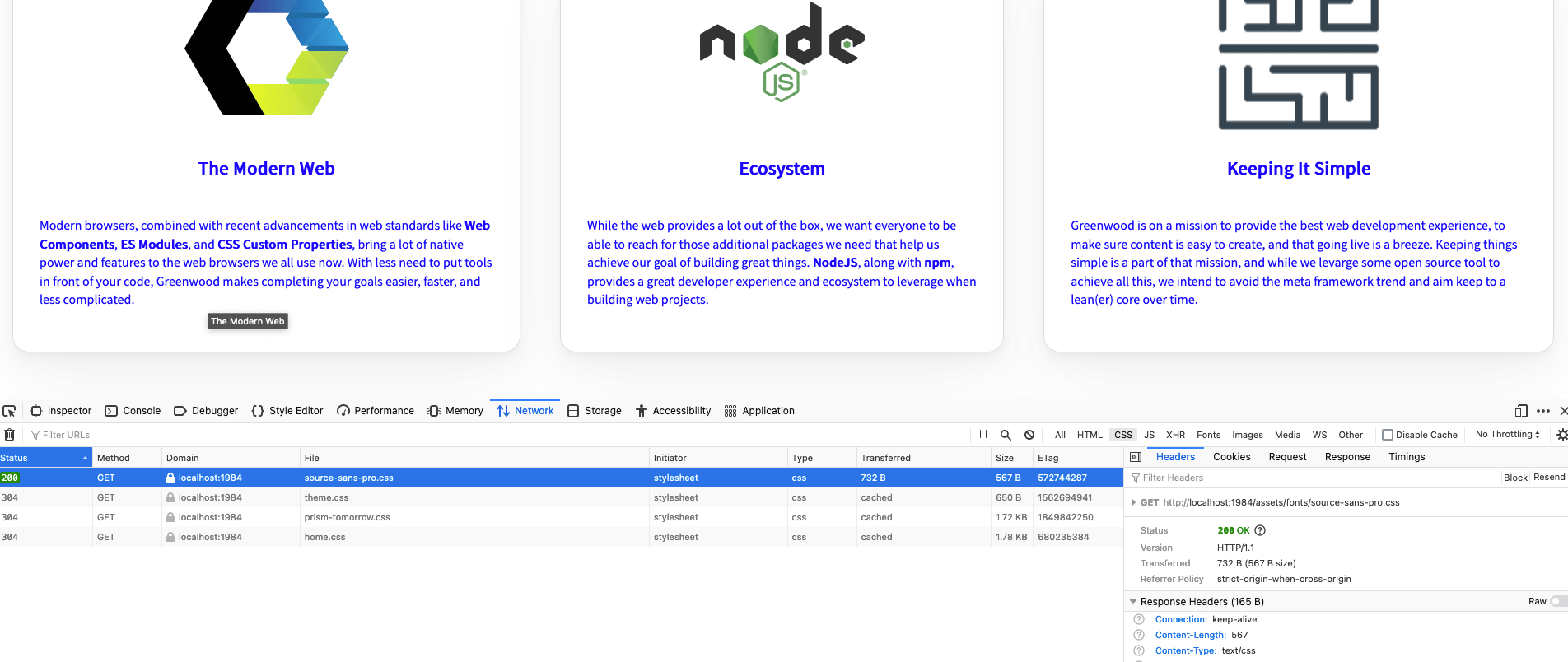
- Change a file (in this case a CSS file) and observe now that now there has been a change, the status is
200and the page should have changed the color of the text. But! All the other files return a304
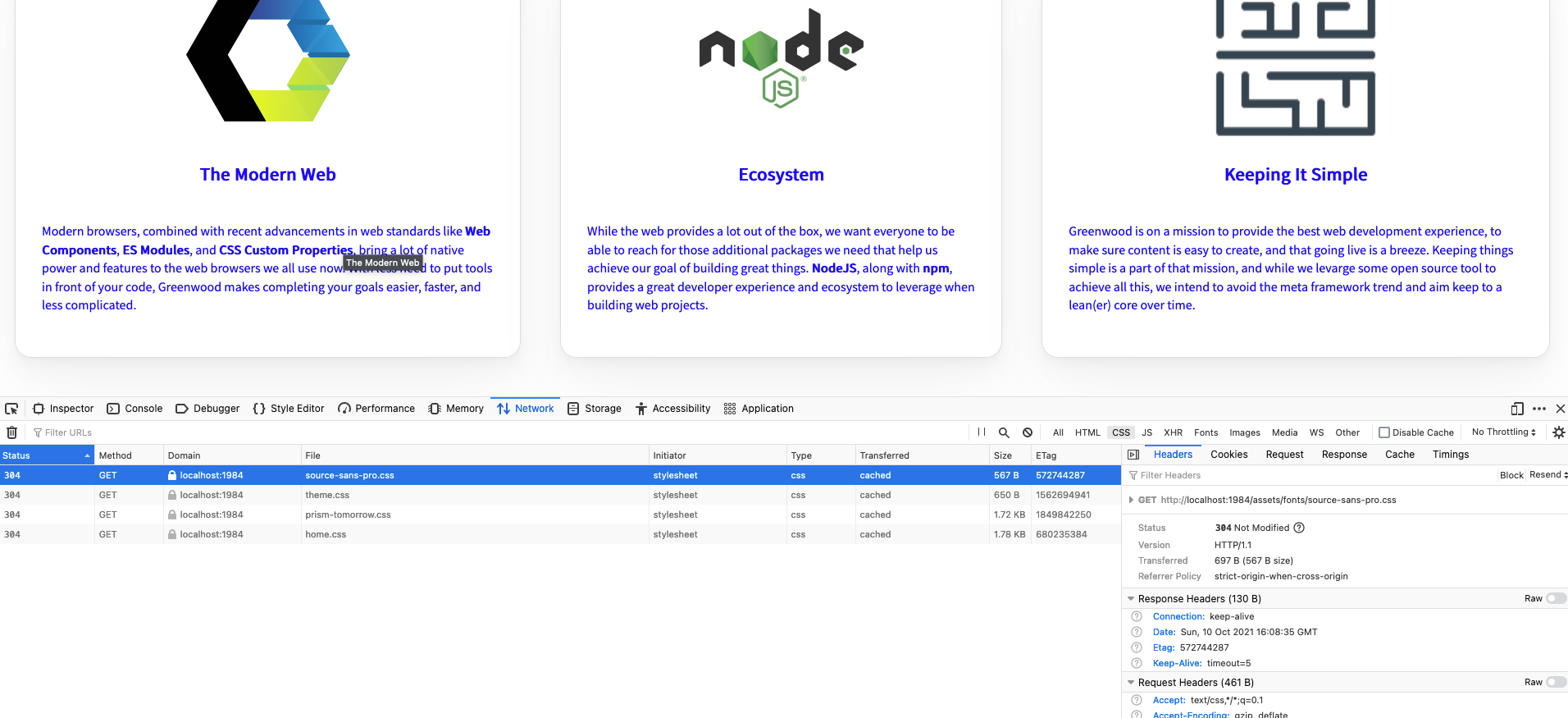
- Keep refreshing, and the status should now go back to
304for all requests
Combined with another change to "cache" import maps, we are now seeing about a 30-50% reduction in page load times for development (opens in a new window)!
Neat!
Favor Content Over Configuration
🛑 This is a breaking change 🛑
At the initial outset of Greenwood, one way to set metadata in your HTML was through Greenwood's configuration file.
export default {
title: "My Website",
meta: [
{ name: "description", content: "The website for my blog and portfolio." },
{ name: "twitter:site", content: "@Username" },
{ rel: "icon", href: "/favicon.ico" },
// ...
],
};
However, as our project and vision has matured, we firmly believe content should not live in configuration and so we are favoring usage of HTML for this instead. For Greenwood, it is more important that you can own your code and your content, and so for us, this means removing these configuration options.
Learn More
You can review the notes for this release over in GitHub (opens in a new window) to find out more information on upgrading. If your curious, you can learn more about how Greenwood works and how we leverage techniques like ESM and import maps to keep your workflow and site efficient and aligned with web standards.
Thanks for reading!