Greenwood v0.23.0
Published: Feb 11, 2022
What's New
With this new release, the Greenwood team is excited to (soft) launch the ability to add Server Side Rendering (SSR) to your Greenwood project as well as support for using a custom renderer like Lit SSR (opens in a new window). Additionally, to enhance the ability of purely static sites to benefit from some build time templating, a new feature called "interpolate frontmatter" was introduced to easily reuse frontmatter similar to how you would use JavaScript interpolation, but in your HTML and markdown. Let's highlight them both below! 👇
Server Side Rendering (SSR)
As mentioned above, we are soft launching the ability to incorporate server rendering into your Greenwood projects. By simply adding a JavaScript file to your project, you will be able to have server rendered content available when running greenwood serve. You can also combine static and server rendered content all in the same project for a hybrid application! Let's take a look at a quick example.
How It Works
You can add a file to your project in the pages/ directory and implement either of the three supported APIs, and you will have a server rendered route available!
.
└── src
└── pages
├── artists.js
├── about.md
└── index.html
// artists.js
import fetch from "node-fetch"; // this needs to be installed from npm
async function getBody() {
const artists = await fetch("http://www.example.com/api/artists").then((resp) => resp.json());
return `
<body>
<h1>Hello from the server rendered artists page! 👋</h1>
<table>
<tr>
<th>Name</th>
<th>Image</th>
</tr>
${artists.map((artist) => {
const { name, imageUrl } = artist;
return `
<tr>
<td>${name}</td>
<td><img src="${imageUrl}"/></td>
</tr>
`;
})}
</table>
</body>
`;
}
export { getBody };
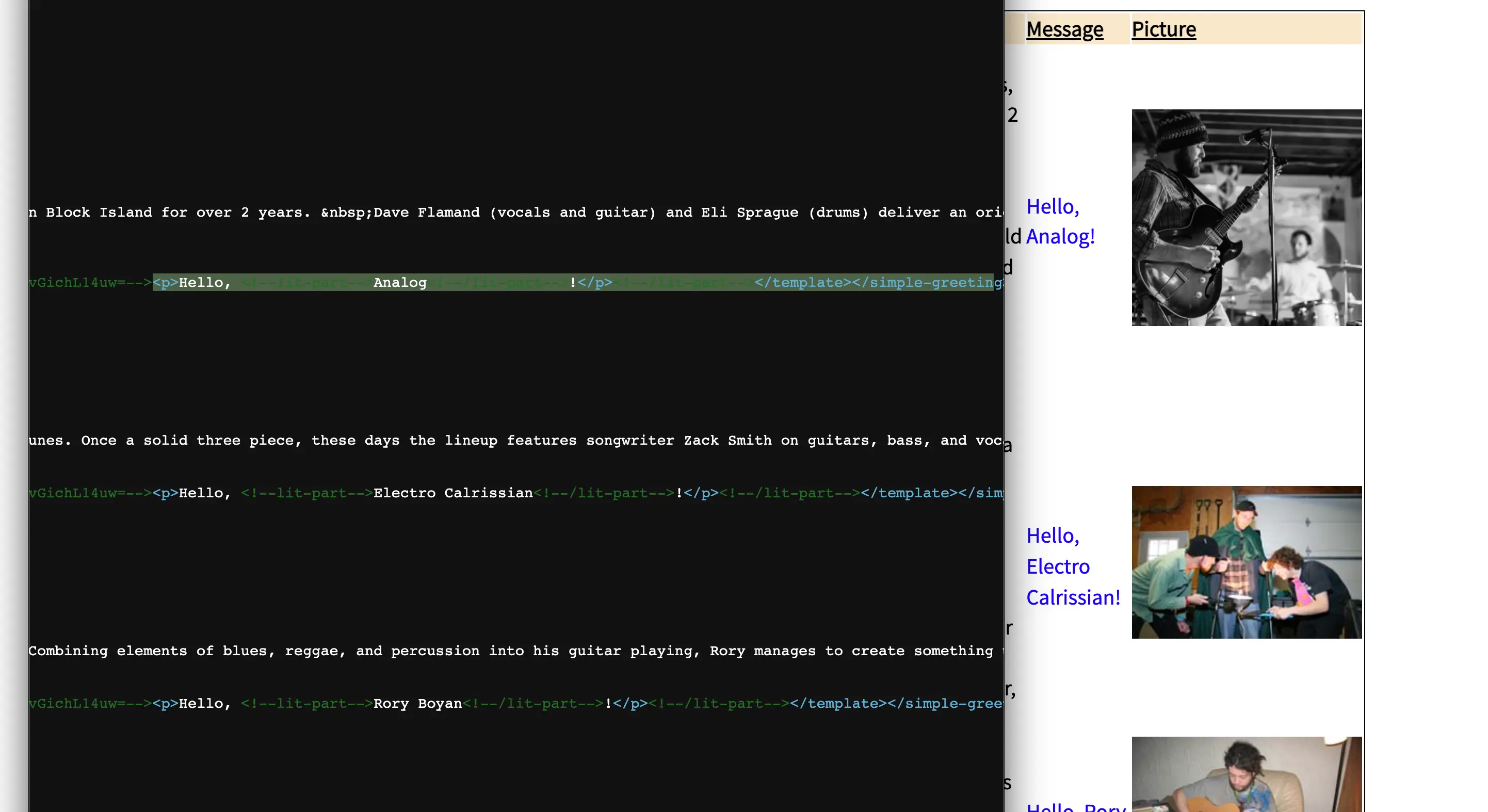
You can then access /artists/ and see the content! 💥

In the above screenshot, we can also see a demonstration of our custom rendering using LitSSR and the
<simple-greeting>component.
Interpolate Frontmatter
At the risk of (re) implementing a templating system (handlebars, nunjucks, etc) but still recognizing that having a JavaScript only solution though our graph.json for static sites can be a bit cumbersome, the Greenwood team is introducing the interpolateFrontmatter feature. With this new feature, when setting the corresponding flag in your greenwood.config.js, frontmatter in your markdown will be available in your HTML or markdown similar to how variable interpolation works in JavaScript. Great for <meta> tags!
How It Works
So given the following frontmatter
---
template: "post"
title: "Git Explorer"
emoji: "💡"
date: "04.07.2020"
description: "Local git repository viewer"
image: "/assets/blog-post-images/git.png"
---
And enabling the feature in greenwood.config.js
export default {
interpolateFrontmatter: true,
};
You access the frontmatter data in the markdown or HTML on a per page instance following the convention of JavaScript template literals (opens in a new window), and Greenwood will interpolate those values at build time.
# My Blog Post
<img src="${globalThis.page.image}" alt="Banner image for ${globalThis.page.description}">
Lorum Ipsum.
<html>
<head>
<title>My Blog - Release - v0.23.0</title>
<meta property="og:title" content="My Blog" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://www.myblog.dev" />
<meta property="og:image" content="https://www.myblog.dev/${globalThis.page.image}" />
<meta property="og:description" content="My Blog - ${globalThis.page.description}" />
</head>
<body>
<content-outlet></content-outlet>
</body>
</html>
Learn More
To learn more about SSR and the full API please check out our docs on SSR and interpolateFrontmatter. For custom SSR, we have plugin docs and a Lit Renderer plugin (opens in a new window) you can start using. As referenced at the start of the blog post, the SSR feature is brand new and we have many plans to incorporate new features and enhancements related to hydration, statically exporting content from server routes, and more (opens in a new window)! Feedback is appreciated and we cant wait to see what you end up building! 🙏