Greenwood v0.19.0
Published: Nov 11, 2021
What's New
This latest release (opens in a new window) is pretty exciting for us with the introduction of two new features!
- New Project Scaffolding
- HTML Include Plugin
New Project Scaffolding
With the Greenwood CLI (opens in a new window), you can run and manage Greenwood projects right from the command line, using your favorite package manager, or on the fly with npx. But starting a new project was a different story. Although we had a few options for getting started with an example repo (opens in a new window), starting a new "empty" project was not possible without manually creating it all yourself. But now, Greenwood has you covered!
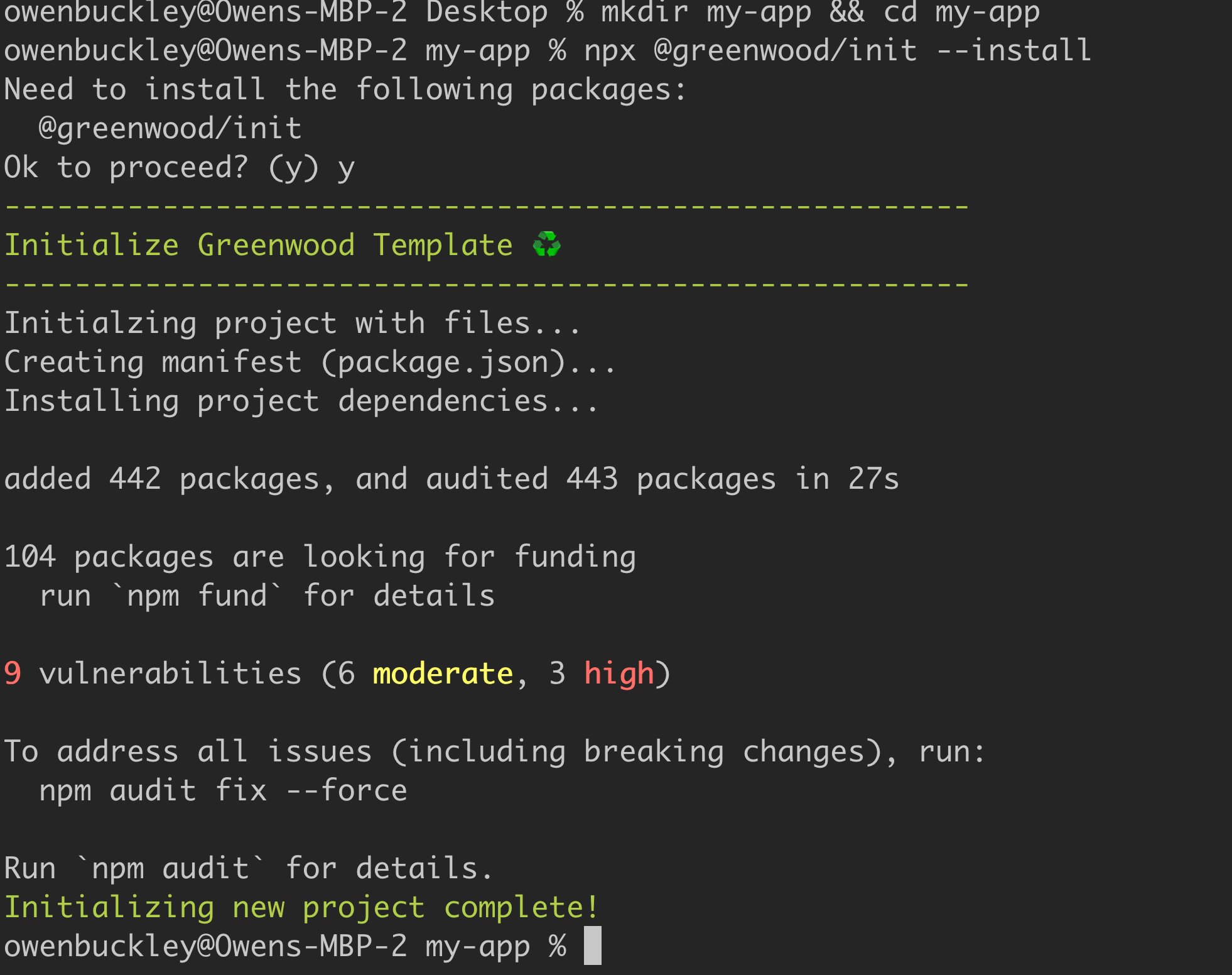
With the new package @greenwood/init (contributed by @hutchgrant (opens in a new window)), getting a new bare project started is just one command away!
# make your project directory
$ mkdir my-app && cd my-app
# init!
$ npx @greenwood/init@latest
# or, init and auto npm install
$ npx @greenwood/init@latest --install

We have a lot of ideas and plans to add more capabilities to this command like scaffolding from an existing repository and creating a prompt based interface to make adding and navigating options more ergonomic, so please feel free to follow along or join the discussion (opens in a new window)!
Reminder, if you've built something with Greenwood (opens in a new window), submit a PR to our README (opens in a new window) and add it to the list! ✌️
HTML Include Plugin
Greenwood loves the web. And we love JavaScript. What could be better than JavaScript? More JavaScript surely!? Actually, we believe it's more HTML (opens in a new window) (and don't call me Shirley). With our new plugin, we hope to blend the best of both worlds! 🤝
Our new plugin, plugin-include-html (opens in a new window) aims to follow in the spirit of the abandoned HTML Imports spec (opens in a new window) that was originally part of the initial Web Components "feature suite", and gives developers two new ways to ship more static HTML with NO client side JavaScript overhead incurred.
<link> Tag (HTML only)
This is the simplest "flavor" and follows the spec more closely to address the use case where you have static HTML that you want to reuse across your pages, like a global header or footer.
So given a snippet of HTML
<header class="my-include">
<h1>Welcome to my website!<h1>
</header>
And a page template, you could then add this <link> tag
<html>
<body>
<!-- rel and href attributes would be required -->
<link rel="html" href="/includes/header.html"></link>
<h2>Hello 👋</h2>
</body>
<html>
And Greenwood will statically generate this
<html>
<body>
<header class="my-include">
<h1>Welcome to my website!<h1>
</header>
<h2>Hello 👋</h2>
</body>
<html>
Custom Element (JavaScript)
For more advanced use cases where customization of the output may need to be done in a programmatic fashion and in supporting upcoming SSR (opens in a new window) based workflows, the custom element flavor supports declaring functions for providing markup and data that Greenwood will then build the HTML for on the fly.
So using the Greenwood footer as an example (opens in a new window), have a JS file that exports two functions; getTemplate and getData
// src/includes/footer.js
const getTemplate = async (data) => {
return `
<app-footer>
<footer class="footer">
<a href="/">Greenwood v${data.version}</a> d
</footer>
</app-footer>
`;
};
const getData = async () => {
const version = require("../../package.json").version;
return { version };
};
module.exports = {
getTemplate,
getData,
};
In a page template, you can now do this with a custom element tag
<html>
<body>
<h2>Hello 👋</h2>
<app-footer src="../includes/footer.js"></app-footer>
</body>
<html></html>
</html>
And Greenwood would statically generate this
<html>
<body>
<h2>Hello 👋</h2>
<app-footer>
<footer class="footer">
<a href="/">Greenwood v0.19.0</a>
</footer>
</app-footer>
</body>
<html></html>
</html>
Learn More
If you would like to learn more about these features, please join our discussion around enhancing the init scaffolding workflow and implementation (opens in a new window) and check out the init docs (opens in a new window). Make sure to check out the docs on how to get more HTML out of your JS (opens in a new window) with our new plugin.